In the ever-evolving landscape of mobile applications, the integration of Haptic Feedback is emerging as a game-changer for application developers seeking to enhance the user experience. Striking the right balance between value and potential annoyance is critical to realizing the full potential of this innovative feature.
In the sea of millions of apps, it is often difficult for users to find real excitement. Developers are constantly challenged to find inventive ways to engage audiences, resulting in a plethora of mundane and unremarkable applications.
As mobile device manufacturers continue to push the boundaries of innovation with each new product release, they provide developers with cutting-edge tools to enhance the capabilities of their applications. Companies that are quick to take advantage of these advances stand out, underscoring the importance of staying on top of the latest developments in the technology landscape.
Enter haptic technology, specifically haptic feedback, as a rising star in the realm of mobile experiences. This technology offers app developers countless opportunities to enrich user interactions and create memorable moments. Whether you currently manage an enterprise app or are considering developing one, haptic feedback integration deserves serious consideration.
Stay ahead of the curve and learn more about the transformative potential of haptic feedback in app development. Click here to explore the future of user experience.
Why is Haptic Feedback important?
Haptic feedback, often referred to as force feedback, is a technology that uses touch or vibration to convey information to users. This critical element is of immense importance in user interfaces and technology, serving various purposes such as enhancing the overall user experience, reducing cognitive load, and creating a lifelike sense of realism by simulating physical sensations.
In essence, the role of haptic feedback is central to creating a more engaging, user-friendly, and accessible experience across a wide range of technologies and applications. By adding a tangible dimension to digital interactions, this kind of feedback is instrumental in increasing their overall immersion and usability.
Explore the transformative potential of feedback as it emerges as a key factor in optimizing user experiences across diverse technology landscapes.
6 Examples of Haptic Feedback
The term “haptics” derived from the Greek word “haptesthai” meaning “to touch”, refers to a technology widely integrated into electronic devices and user interfaces that enhances the user experience by replicating the sense of touch.
In practice, haptic feedback manifests itself in various forms, including vibration, force, or motion. Notable examples include:
- Vibration: smartphones commonly utilize haptic feedback to simulate the feeling of pressing physical buttons on touch screens, enhancing the tactile experience of virtual keyboards or on-screen buttons.
- Force feedback: gaming controllers incorporate haptic feedback to simulate resistance or force for a more immersive gaming experience. This is especially evident in actions such as driving a car, shooting a gun, or other in-game interactions.
- Tactile feedback: some touchscreens use haptic technology to create a sense of texture or resistance, making interactions with on-screen elements more intuitive and engaging.
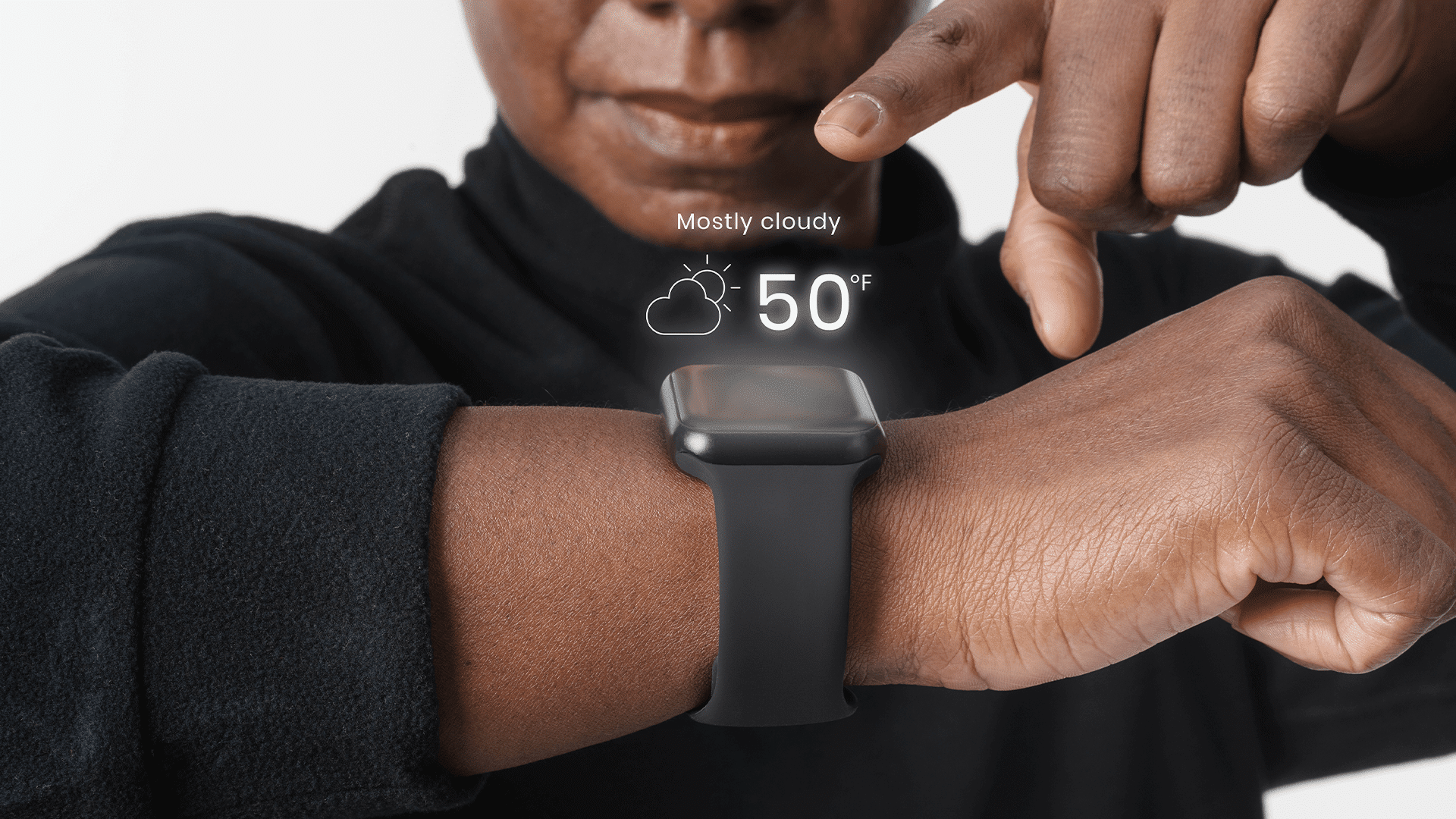
- Wearable devices: haptic feedback is employed in wearable devices such as smartwatches to notify users of incoming messages, alarms, or other notifications through vibrations.
- Virtual Reality (VR) and Augmented Reality (AR): in VR and AR environments, haptic feedback is crucial for a heightened sense of immersion, allowing users to feel vibrations, resistance, or simulate touching virtual objects.
In summary, haptic feedback enhances user interfaces by adding a tactile dimension to visual and auditory interactions. This integration not only makes devices and applications more intuitive, but also contributes to a richer overall user experience that fosters engagement and user satisfaction.
5 Different Types of Haptic Feedback Technology
Explore a variety of haptic feedback technologies, each using unique methods to deliver tactile sensations. Uncover the unique characteristics of common types:
Force Control
Application: Primarily used in manufacturing and industrial environments.
Characteristics: Uses mechanical devices such as levers or controllers to apply force to the user’s body, limbs, or hands, providing precise force feedback for specific tasks.
Ultrasonic Mid-Air Haptics
Application: Used in virtual reality (VR) applications.
Features: Uses ultrasonic waves to create turbulence without direct skin contact, enhancing the VR experience through algorithmic control.
Vibrotactile Haptics
Applications: Widely used in video games, VR, and interactive applications.
Features: Uses vibrations and sound patterns to simulate a sense of touch, allowing users to perceive and interact with sound through tactile feedback.
Microfluidics
Applications: Primarily used in medical testing, point-of-care, and scientific experiments.
Features: Involves the controlled release of small amounts of air or liquid onto the user’s skin, inducing changes in pressure or temperature, widely used in clinical analysis and various scientific studies.
Surface Haptics
Application: Primarily associated with touch screens and electronic devices.
Characteristics: Regulates the friction between the surface or touch screen and the user’s finger, providing tactile feedback and facilitating user interaction through the sense of touch.
These technologies demonstrate the versatility of haptic feedback, serving applications ranging from industrial precision to immersive virtual experiences, interactive entertainment, medical diagnostics, and touchscreen functionality. Each technology enhances user engagement within its specific application domain.
How can Haptic Feedback improve your Application?
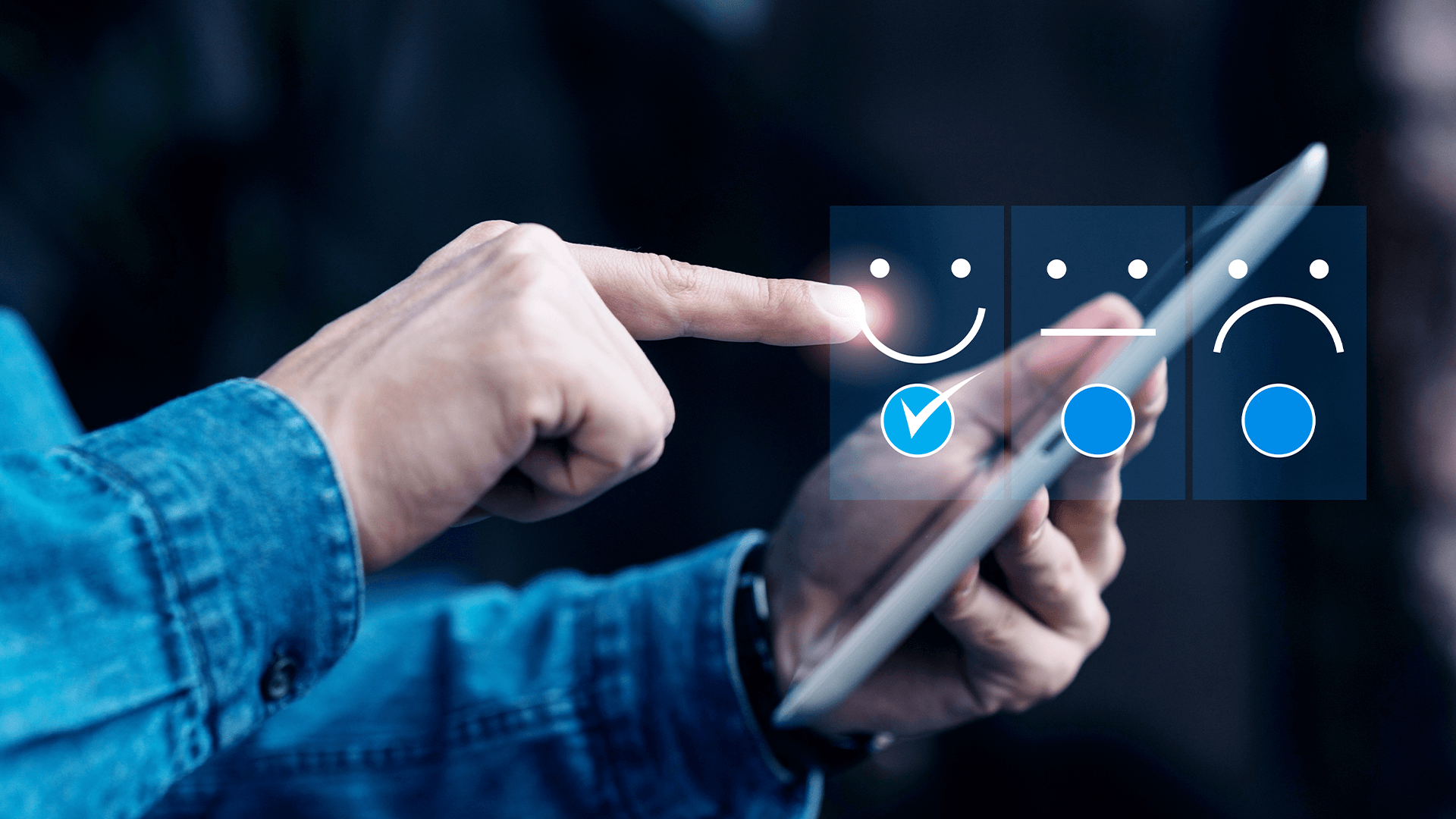
Haptic feedback-the vibrational response that accompanies every tap, scroll, and drag-has the power to significantly enhance the user experience. Knowing when to leverage its benefits is key to striking the right balance between enhancement and potential annoyance. Explore the scenarios where haptic feedback can add value to your application:
- Button presses: Use haptic feedback for button presses and UI interactions to give users a reassuring sense of confirmation and responsiveness.
- Navigation: Integrate subtle vibrations into user navigation to provide a tactile cue for successful interactions and improve the overall flow of your application.
- Confirmation and Success: Trigger haptic feedback for successful actions such as form submissions, messaging, or completed transactions to reinforce positive user interactions.
- Error and validation: Alert users to errors or validation issues with haptic feedback, drawing attention to potential problems and adding a tactile dimension to problem identification.
Understanding the two primary types of haptic feedback – transient and continuous – allows you to tailor the tactile experience to the unique needs of your application.
By thoughtfully incorporating haptic feedback, you can not only increase engagement, but also provide users with a more responsive and immersive interface. Enhance your application’s user experience by harnessing the power of haptic feedback in strategic scenarios.
Improve User Experience (UX) with Haptic Feedback
More than just a novelty, haptic feedback is a powerful tool for improving the user experience (UX) of your application. The importance of improving the UX goes beyond capturing users’ attention to include increased conversions, increased sales, and improved overall engagement. Even seemingly minor features, such as haptic feedback, have a significant impact on how users perceive your app.
Recognizing this, it is imperative to integrate haptic capabilities into your app, which requires collaboration with your developers. This collaboration introduces users to a new and engaging dimension of interaction that transcends the boundaries of traditional app experiences.
To harness the potential of feedback for an enriched UX, consider implementing it in the following ways:
Affirmative responses
Use haptic feedback to confirm actions or update content, subtly reinforcing positive touches in user interactions and improving the overall experience..
Specific sliders or on/off switches
Include haptic feedback on certain sliders or when on/off switches are activated, adding a tactile dimension to these interactions for intuitiveness and satisfaction.
Gestural support
Enhance the user experience by integrating haptic feedback that complements gestures, such as pinching to zoom in or out, making interactive maneuvers responsive and tactile.
Long press response
Develop haptic responses for long presses, especially when triggering contextual menus or accessing new options, to enhance the user experience during extended interactions.
Despite the myriad ways to incorporate haptics, restraint is key. Not every action requires haptic support, and not every event requires a response. As with all facets of UX design, a balanced approach ensures the judicious use of haptic feedback, maximizing its impact while avoiding unnecessary distractions. For more information on UX development, click here.
Is Haptics still a trend?
Undoubtedly, haptic technology is a prominent trend, particularly in user interface design, gaming, virtual reality, and augmented reality. The integration of haptic feedback has significantly enhanced the digital experience across a spectrum of devices, including smartphones, gaming controllers, wearables, and virtual reality systems.
However, it’s important to note that the status of haptic technology as a trend may be affected by ongoing technological advances and shifts in user preferences. Stay on top of evolving trends in haptic feedback to ensure your digital experiences remain at the forefront of user engagement.
By Luby Editorial Team